Шмалько И.С. Пространство информационной архитектуры. Контраст формы
Шмалько И.С. Пространство информационной архитектуры. Контраст формы
Образец ссылки на эту статью: Шмалько И.С. Пространство информационной архитектуры. Контраст формы // Бизнес и дизайн ревю. 2016. Т. 1. № 4 (4). С. 15.
УДК 74.01/09
ПРОСТРАНСТВО ИНФОРМАЦИОННОЙ АРХИТЕКТУРЫ. КОНТРАСТ ФОРМЫ
Шмалько Игорь Сергеевич
АНО ВО «Институт Бизнеса и Дизайна», Москва, Россия (129090, г. Москва, Протопоповский переулок, дом 9, стр. 1), доцент кафедры графический дизайн, ecoshi@yandexl.ru, +7-916-146-3102.
Автор рассматривает принципы формирования изобразительного пространства в различных культурах, графических информационных носителях и интерфейсах. Приводятся примеры графических таблиц и фотографических изображений, которые демонстрируют необходимость использования конкретной категории в проектировании интерфейсов для современных гаджетов, плакатов или журнальных разворотов. Декларируется функциональный анализ при создании визуальной фразы.
Главный результат – автор показал, что только использование знаний из области всеобщих структурных свойств, осознаваемых в процессе визуального восприятия, является основным принципом проектирования графического информационного пространства.
Ключевые слова: визуальное восприятие; графическая информация; пространство; картинная плоскость; контраст формы; всеобщие структурные свойства.
SPACE INFORMATION ARCHITECTURE. CONTRAST SHAPE
Shmalko Igor Sergeevich
Institute of Business and Design (B&D), Moscow, Russia (129090, Moscow, Protopopovskiy lane, 9/1), Associate Professor, Department of Graphic Design, ecoshi@yandexl.ru, +7-916-146-3102.
The author considers the principles of forming the fine space in different cultures, graphic information carriers and interfaces. Examples of graphic tables and photographic images that demonstrate the necessity of using specific categories in designing interfaces for modern gadgets, posters or magazine spreads are given. Functional analysis when creating a visual phrase is demonstrated.
The main result is that the author has proved that only the use of knowledge of general structural properties, realized in the process of visual perception, is the basic principle of designing the graphical information space.
Keywords: visual perception; graphical information; a space; the picture plane; the contrast of shape; the universal structural properties.
Фактически лист бумаги, грубый холст, натянутый на раму или экран компьютера представляют собой плоскую поверхность и ограниченную часть двухмерного пространства. Форма этого пространства ограничена только воображением художника или графического дизайнера и может быть любой. Однако чаще всего это прямоугольник, имеющий вертикальную или горизонтальную организацию.
Что можно сказать об этом пространстве более конкретно, назвав ее, например картинной плоскостью или графическим интерфейсом? Какими свойствами и характеристиками эта плоскость обладает помимо разного контура, размера или фактуры. Допустим, что эта скрытая структура является основной идеей, согласно которой мы делаем большое количество суждений о пространстве информационной архитектуры, в пределах которой создается графический образ или визуальная фраза – иллюстрация или знак.
Надо сказать, что картинная плоскость [1, с. 23-27] есть ограниченная часть пространства, изначально наделенная качествами простой геометрической и чувственной природы. Другими словами, это пространство, изначально, по своей природе, наделено структурой и познается чувственно, то есть все одухотворенные существа его чувствуют непосредственно при помощи органов чувств, например зрения.
Следствием этой данности является пространственная ориентация каждого из нас, определенная культура письма и речи, особенности градостроения и архитектуры, и так далее. Эта идея, имеющая чувственную основу, на базе которой функционирует интеллект, мышление. В конечном счете, сознание человека дает нам определенное знание и позволяет определить объективность и общность представлений о мире, избегая субъективного отношения в вопросах визуального восприятия и изобразительного искусства.
В итоге работа графического дизайнера сводится к созданию целостного образа понятного и простого, так как образ, а не холст, бумага или краски являются сутью художественного произведения и тем более информационного графического интерфейса современного гаджета, сайта, разворота журнала, плаката или цифровой программы [5, с. 11] .
Смысл изучения этих правил сводится к эффективному применению этих закономерностей в построении и организации графического информационного пространства для управления вниманием пользователя. Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
Визуальное восприятие это основной источник поступления графической информации из окружающего нас пространства. Известно несколько категорий или принципов из области всеобщих структурных свойств, осознаваемых в процессе зрительного восприятия. Например, соотношение целого и части, горизонтали и вертикали, простоты и упрощения воспринимаемой формы, группировки, подобия, контраста фигуры и фона [1, с. 221-224].
Основная идея проста – форма ясной визуальной фразы должна быть функциональной. Функция рассматривается как связь, разъединение или ударение, акцентирование, обозначающее важность объекта в композиции.
КОНТРАСТ ФОРМЫ
Применение категории контраст в графических объектах.
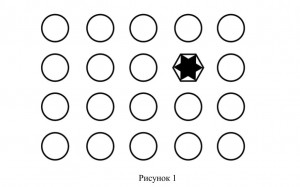
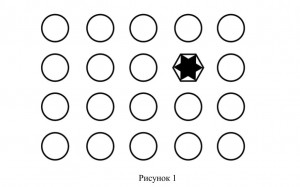
Принципы гештальтпсихологии и психофизиологии — науки, изучающей нейрофизиологические механизмы психических процессов, состояний и поведения отмечается, что на сложных формах (рисунок 1) наше внимание фокусируется в первую очередь, так как сложная форма объекта вызывает более сильное и интенсивное возмущение в визуальном пространстве картины. В жизни крайне важно отличать объект от фона, поэтому фокусирование происходит достаточно быстро и рефлекторно. Процесс этот подсознательный, наш мозг делает всю работу сам, без участия сознательного мышления.

Так же работает принцип использование переднего плана, а точнее расположение сложного объекта впереди всех остальных и менее сложные формы размещать на заднем плане.
Расфокусировка заднего плана и контрастное акцентирование на переднем плане способ выделить сложный объект из всей композиции. Полная расфокусировка это такой прием, когда изображение настолько сильно размыто, что сложно сказать, что изображено. Такой образ абстрактен (рисунок 2) и обладает непонятным и отвлеченным от предметности впечатлением.

Мягкий фокус это такой прием, когда в фокусе оказывается не главный объект, а какая-то другая часть создаваемого образа, находящаяся на переднем плане или заднем. Такой тип изображения приятно рассматривать – глаза постоянно перемещаются между объектами в фокусе и теми, которые размыты (изображение 5). В то время, как мы наслаждаемся снимком, наше подсознание рисует главный объект или образ для принятия определенного решения.
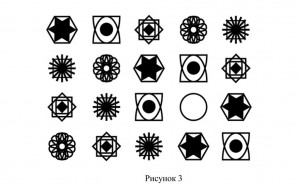
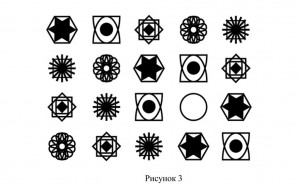
Обратный контраст [4, с. 53-54] формы работает не очень убедительно. Сложно определить простой объект (рисунок 3) среди сложных из-за общей суммарной нагрузки большого количества объектов сложной формы. Понятие «Банерная слепота», отмечает места в пространстве картинной плоскости как визуальные пустоты, не обращая на них внимание, и акцентируя внимание на определенные зоны по форме и структуре, напоминающие букву F.

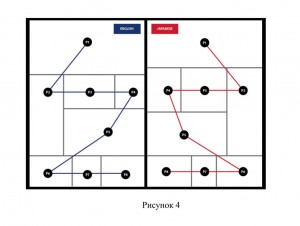
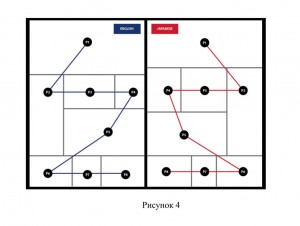
Известны два типа таких принципов (рисунок 4), свойственных для определенных культур, например европейской и японской. Эта особенность восприятия разворотов журналов, баннеров, плакатов и WEB – страниц, когда пользователь постепенно перестает замечать баннерную рассылку или рекламу.


Пользователи предпочитают не тратить время на решение задач, которые им не очень нужны и фильтруют пространство интерфейсов, чаще всего подсознательно [6, с. 13] . Предприниматели, продающие услуги пользуются именно этой особенностью визуального восприятия и для решения своих интересов утверждают графические проекты (рисунок 5), с подобным решением.
Правильная расстановка контрастов или акцентов в построении графического изображения усиливает ее выразительность [2, с. 64] и пользователь, фиксируя свой взгляд то на одном объекте, то на другом, начинает понимать суть визуального послания. Следуя за выстроенным графическим дизайнером пространством, зритель симультанно (одновременно) реагирует на образ или знак, сканирую все пространство изображения, останавливая свое внимание на главном.
В итоге можно сказать, что конструирование образа графического интерфейса, чем больше базируется на принципах чувственной, оптической природе, тем быстрее и точнее считывается зрителем и соответственно облегчает работу пользователя с конкретным изданием, гаджетом или сайтом.
Список литературы
1. Арнхейм Р. Искусство и визуальное восприятие. Б.: БКГ им. И. А. Бодуэна де Куртенэ, 2000.
2. Иттен Иоханнес. Искусство формы. М.: Изд–во: Д. Аронов, 2001.
3. Николаидис Кимон. Естественный путь к рисованию. Мн.: Попурри, 2003.
4. Рудер Эмиль. Типографика. Berlin: Verlag Niggli AG (1967). М.: Книга, 1982.
5. Цыганков В.А., Галдин Е.В. Проблемы функционирования графического дизайна в современном мире // Бизнес и дизайн ревю. 2016. Т. 1. № 2. С. 11.
6. Цыганков В.А. Две школы - два стиля // Бизнес и дизайн ревю. 2016. Т. 1. № 3. С. 13.
7. Шмалько И.С., Цыганков В.А. Основы композиции в графическом дизайне. М.: ООО Сам Полиграфист, 2013.
References
1. Arnheim R. Iskusstvo i vizualnoe vospriaytie. B.: BKG them. I. A. Baudouin de Courtenay, 2000.
2. Itten Johannes. Iskusstvo formi. M.: Publishing House: D. Aronov, 2001.
3. Kimon Nikolaidis. Estestvenniy put k risovaniu. Mn.: Potpourri, 2003.
4. Ruder Emil. Typographika. Berlin: Verlag Niggli AG (1967). M.: Book, 1982.
5. Tsygankov V.A., Galdin E.V. Problemy funktsionirovaniya graficheskogo dizayna v sovremennom mire. - Biznes i dizayn revyu. 2016. T. 1. no 2. p. 11.
6. Tsygankov V.A. Dve shkoly – dva stilya. - Biznes i dizayn revyu. 2016. T. 1. no 3. p. 13.
7. Shmalko I.S., Tsygankov V.A. Osnovi composizii v graphicheskom dizayne. M.: OOO Sam poligrafist, 2013.
УДК 74.01/09
ПРОСТРАНСТВО ИНФОРМАЦИОННОЙ АРХИТЕКТУРЫ. КОНТРАСТ ФОРМЫ
Шмалько Игорь Сергеевич
АНО ВО «Институт Бизнеса и Дизайна», Москва, Россия (129090, г. Москва, Протопоповский переулок, дом 9, стр. 1), доцент кафедры графический дизайн, ecoshi@yandexl.ru, +7-916-146-3102.
Автор рассматривает принципы формирования изобразительного пространства в различных культурах, графических информационных носителях и интерфейсах. Приводятся примеры графических таблиц и фотографических изображений, которые демонстрируют необходимость использования конкретной категории в проектировании интерфейсов для современных гаджетов, плакатов или журнальных разворотов. Декларируется функциональный анализ при создании визуальной фразы.
Главный результат – автор показал, что только использование знаний из области всеобщих структурных свойств, осознаваемых в процессе визуального восприятия, является основным принципом проектирования графического информационного пространства.
Ключевые слова: визуальное восприятие; графическая информация; пространство; картинная плоскость; контраст формы; всеобщие структурные свойства.
SPACE INFORMATION ARCHITECTURE. CONTRAST SHAPE
Shmalko Igor Sergeevich
Institute of Business and Design (B&D), Moscow, Russia (129090, Moscow, Protopopovskiy lane, 9/1), Associate Professor, Department of Graphic Design, ecoshi@yandexl.ru, +7-916-146-3102.
The author considers the principles of forming the fine space in different cultures, graphic information carriers and interfaces. Examples of graphic tables and photographic images that demonstrate the necessity of using specific categories in designing interfaces for modern gadgets, posters or magazine spreads are given. Functional analysis when creating a visual phrase is demonstrated.
The main result is that the author has proved that only the use of knowledge of general structural properties, realized in the process of visual perception, is the basic principle of designing the graphical information space.
Keywords: visual perception; graphical information; a space; the picture plane; the contrast of shape; the universal structural properties.
Фактически лист бумаги, грубый холст, натянутый на раму или экран компьютера представляют собой плоскую поверхность и ограниченную часть двухмерного пространства. Форма этого пространства ограничена только воображением художника или графического дизайнера и может быть любой. Однако чаще всего это прямоугольник, имеющий вертикальную или горизонтальную организацию.
Что можно сказать об этом пространстве более конкретно, назвав ее, например картинной плоскостью или графическим интерфейсом? Какими свойствами и характеристиками эта плоскость обладает помимо разного контура, размера или фактуры. Допустим, что эта скрытая структура является основной идеей, согласно которой мы делаем большое количество суждений о пространстве информационной архитектуры, в пределах которой создается графический образ или визуальная фраза – иллюстрация или знак.
Надо сказать, что картинная плоскость [1, с. 23-27] есть ограниченная часть пространства, изначально наделенная качествами простой геометрической и чувственной природы. Другими словами, это пространство, изначально, по своей природе, наделено структурой и познается чувственно, то есть все одухотворенные существа его чувствуют непосредственно при помощи органов чувств, например зрения.
Следствием этой данности является пространственная ориентация каждого из нас, определенная культура письма и речи, особенности градостроения и архитектуры, и так далее. Эта идея, имеющая чувственную основу, на базе которой функционирует интеллект, мышление. В конечном счете, сознание человека дает нам определенное знание и позволяет определить объективность и общность представлений о мире, избегая субъективного отношения в вопросах визуального восприятия и изобразительного искусства.
В итоге работа графического дизайнера сводится к созданию целостного образа понятного и простого, так как образ, а не холст, бумага или краски являются сутью художественного произведения и тем более информационного графического интерфейса современного гаджета, сайта, разворота журнала, плаката или цифровой программы [5, с. 11] .
Смысл изучения этих правил сводится к эффективному применению этих закономерностей в построении и организации графического информационного пространства для управления вниманием пользователя. Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации.
Визуальное восприятие это основной источник поступления графической информации из окружающего нас пространства. Известно несколько категорий или принципов из области всеобщих структурных свойств, осознаваемых в процессе зрительного восприятия. Например, соотношение целого и части, горизонтали и вертикали, простоты и упрощения воспринимаемой формы, группировки, подобия, контраста фигуры и фона [1, с. 221-224].
Основная идея проста – форма ясной визуальной фразы должна быть функциональной. Функция рассматривается как связь, разъединение или ударение, акцентирование, обозначающее важность объекта в композиции.
КОНТРАСТ ФОРМЫ
Применение категории контраст в графических объектах.
Принципы гештальтпсихологии и психофизиологии — науки, изучающей нейрофизиологические механизмы психических процессов, состояний и поведения отмечается, что на сложных формах (рисунок 1) наше внимание фокусируется в первую очередь, так как сложная форма объекта вызывает более сильное и интенсивное возмущение в визуальном пространстве картины. В жизни крайне важно отличать объект от фона, поэтому фокусирование происходит достаточно быстро и рефлекторно. Процесс этот подсознательный, наш мозг делает всю работу сам, без участия сознательного мышления.

Так же работает принцип использование переднего плана, а точнее расположение сложного объекта впереди всех остальных и менее сложные формы размещать на заднем плане.
Расфокусировка заднего плана и контрастное акцентирование на переднем плане способ выделить сложный объект из всей композиции. Полная расфокусировка это такой прием, когда изображение настолько сильно размыто, что сложно сказать, что изображено. Такой образ абстрактен (рисунок 2) и обладает непонятным и отвлеченным от предметности впечатлением.

Мягкий фокус это такой прием, когда в фокусе оказывается не главный объект, а какая-то другая часть создаваемого образа, находящаяся на переднем плане или заднем. Такой тип изображения приятно рассматривать – глаза постоянно перемещаются между объектами в фокусе и теми, которые размыты (изображение 5). В то время, как мы наслаждаемся снимком, наше подсознание рисует главный объект или образ для принятия определенного решения.
Обратный контраст [4, с. 53-54] формы работает не очень убедительно. Сложно определить простой объект (рисунок 3) среди сложных из-за общей суммарной нагрузки большого количества объектов сложной формы. Понятие «Банерная слепота», отмечает места в пространстве картинной плоскости как визуальные пустоты, не обращая на них внимание, и акцентируя внимание на определенные зоны по форме и структуре, напоминающие букву F.

Известны два типа таких принципов (рисунок 4), свойственных для определенных культур, например европейской и японской. Эта особенность восприятия разворотов журналов, баннеров, плакатов и WEB – страниц, когда пользователь постепенно перестает замечать баннерную рассылку или рекламу.


Пользователи предпочитают не тратить время на решение задач, которые им не очень нужны и фильтруют пространство интерфейсов, чаще всего подсознательно [6, с. 13] . Предприниматели, продающие услуги пользуются именно этой особенностью визуального восприятия и для решения своих интересов утверждают графические проекты (рисунок 5), с подобным решением.
Правильная расстановка контрастов или акцентов в построении графического изображения усиливает ее выразительность [2, с. 64] и пользователь, фиксируя свой взгляд то на одном объекте, то на другом, начинает понимать суть визуального послания. Следуя за выстроенным графическим дизайнером пространством, зритель симультанно (одновременно) реагирует на образ или знак, сканирую все пространство изображения, останавливая свое внимание на главном.
В итоге можно сказать, что конструирование образа графического интерфейса, чем больше базируется на принципах чувственной, оптической природе, тем быстрее и точнее считывается зрителем и соответственно облегчает работу пользователя с конкретным изданием, гаджетом или сайтом.
Список литературы
1. Арнхейм Р. Искусство и визуальное восприятие. Б.: БКГ им. И. А. Бодуэна де Куртенэ, 2000.
2. Иттен Иоханнес. Искусство формы. М.: Изд–во: Д. Аронов, 2001.
3. Николаидис Кимон. Естественный путь к рисованию. Мн.: Попурри, 2003.
4. Рудер Эмиль. Типографика. Berlin: Verlag Niggli AG (1967). М.: Книга, 1982.
5. Цыганков В.А., Галдин Е.В. Проблемы функционирования графического дизайна в современном мире // Бизнес и дизайн ревю. 2016. Т. 1. № 2. С. 11.
6. Цыганков В.А. Две школы - два стиля // Бизнес и дизайн ревю. 2016. Т. 1. № 3. С. 13.
7. Шмалько И.С., Цыганков В.А. Основы композиции в графическом дизайне. М.: ООО Сам Полиграфист, 2013.
References
1. Arnheim R. Iskusstvo i vizualnoe vospriaytie. B.: BKG them. I. A. Baudouin de Courtenay, 2000.
2. Itten Johannes. Iskusstvo formi. M.: Publishing House: D. Aronov, 2001.
3. Kimon Nikolaidis. Estestvenniy put k risovaniu. Mn.: Potpourri, 2003.
4. Ruder Emil. Typographika. Berlin: Verlag Niggli AG (1967). M.: Book, 1982.
5. Tsygankov V.A., Galdin E.V. Problemy funktsionirovaniya graficheskogo dizayna v sovremennom mire. - Biznes i dizayn revyu. 2016. T. 1. no 2. p. 11.
6. Tsygankov V.A. Dve shkoly – dva stilya. - Biznes i dizayn revyu. 2016. T. 1. no 3. p. 13.
7. Shmalko I.S., Tsygankov V.A. Osnovi composizii v graphicheskom dizayne. M.: OOO Sam poligrafist, 2013.

